
Technologies
Frontend
JavaScript
HTML
CSS
React
React Native
Flutter
Backend
Node.js
Express
MongoDB
Python
Tools and Platforms
Vercel
Firebase
Git
GitHub
Docker
Canva

Projects
Professional Projects:

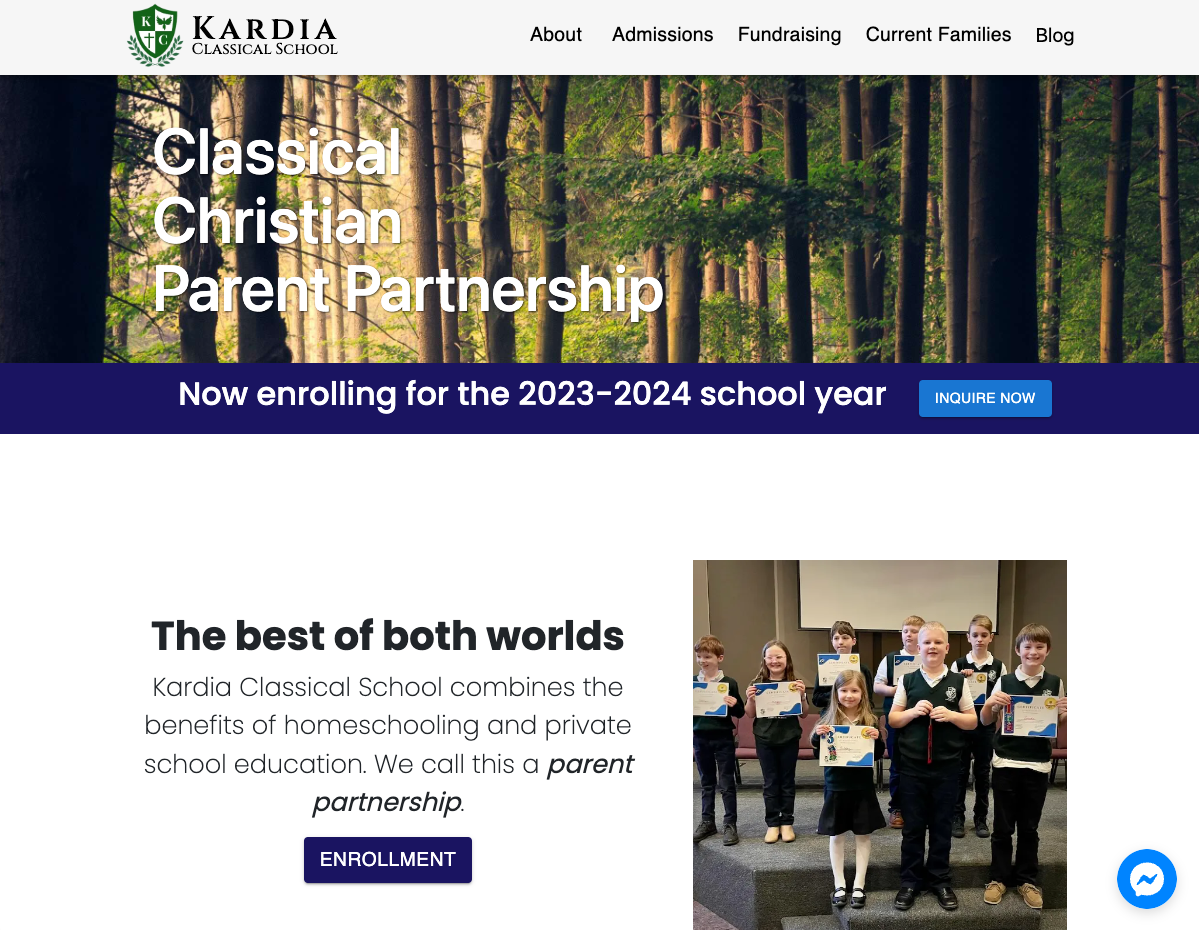
Kardia Classical School Website
Technologies: NextJS, Sass, JavaScript, Material UI, Framer-Motion
Website built for Kardia Classical School, a private school in Snohomish, WA. It features animations using Framer-Motion and integration of Facebook Messenger for a live-chat option for prospective parents.

Vote 4 Chuck! A political campaign website
Technologies: React, Vite, JavaScript, Sass, Canva
I was commissioned to build a site for a local school board director running for re-election. In addition to developing the site, I took headshots of the candidate, photographed local architecture for the site, set up a YouTube channel, and created thumbnails for the videos.

Kelso's Meats Landing Page
Technologies: React, HTML, SASS, JavaScript, Bootstrap
Landing page built for Kelso's Custom Meats in Snohomish, WA. When I met the Kelso family their website that was built in 2013 had recently been taken down due to their domain expiring. I found a more desirable domain, helped them purchase it, and developed this landing page for them.
Personal Projects:

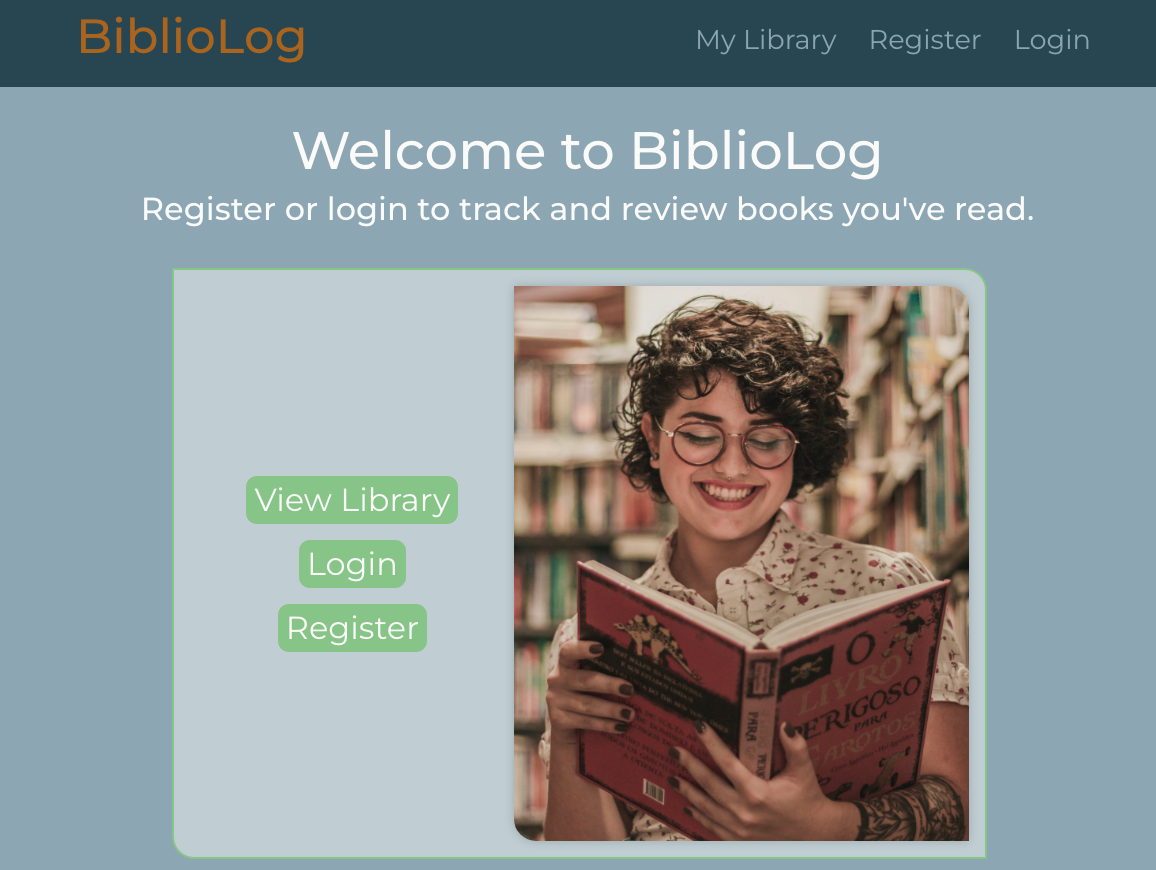
BiblioLog - Your Virtual Bookshelf
Technologies: React, Vite, Sass, Redux, Node, Express, Mongoose, MongoDB
Users can create an account, search for books, track what they have read, and store reviews. This app uses the Google Books API to search for books. State management for this app is handled by Redux.

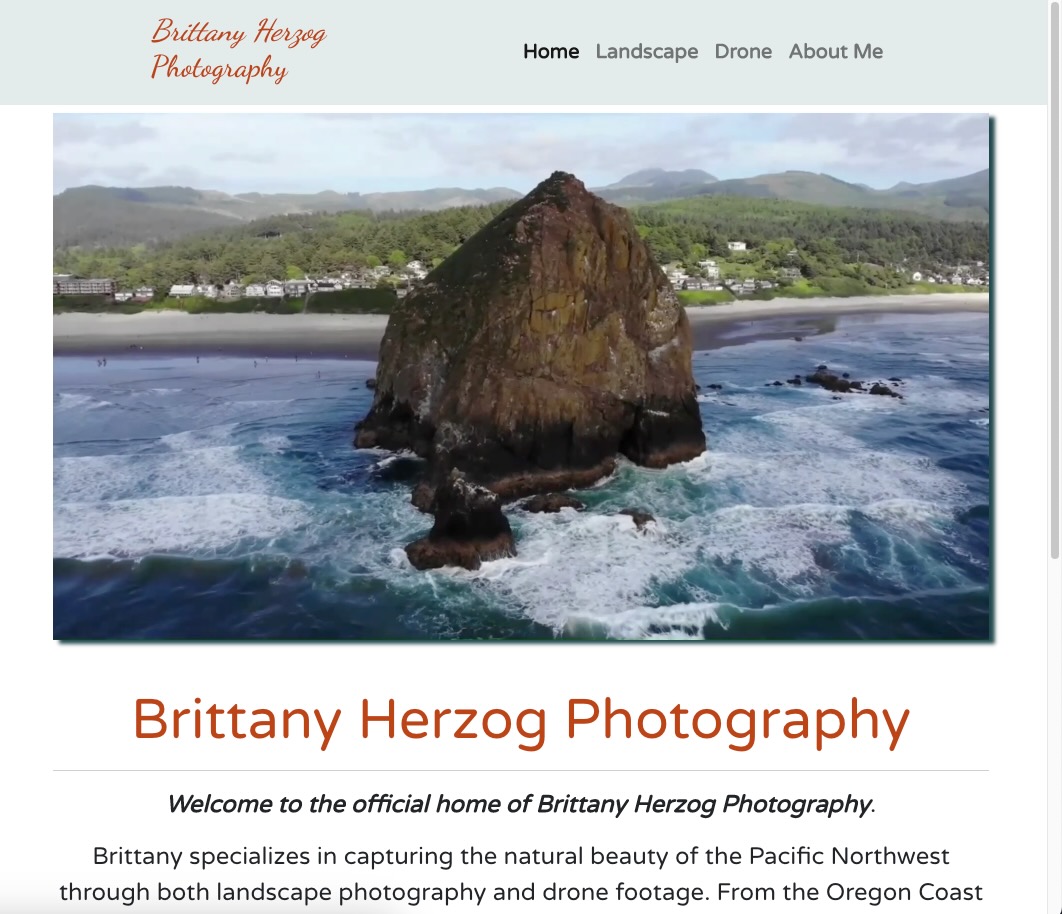
Brittany Herzog Photography
Technologies: React, HTML, CSS, JavaScript, React Spring
During my full stack web and mobile bootcamp with Nucamp, I developed this site as a final project. I did so for a friend who is a very talented photographer. I designed all aspects of the site including branding. I was awarded a Graduation with Honors certificate for this project and the video documentation I submitted.

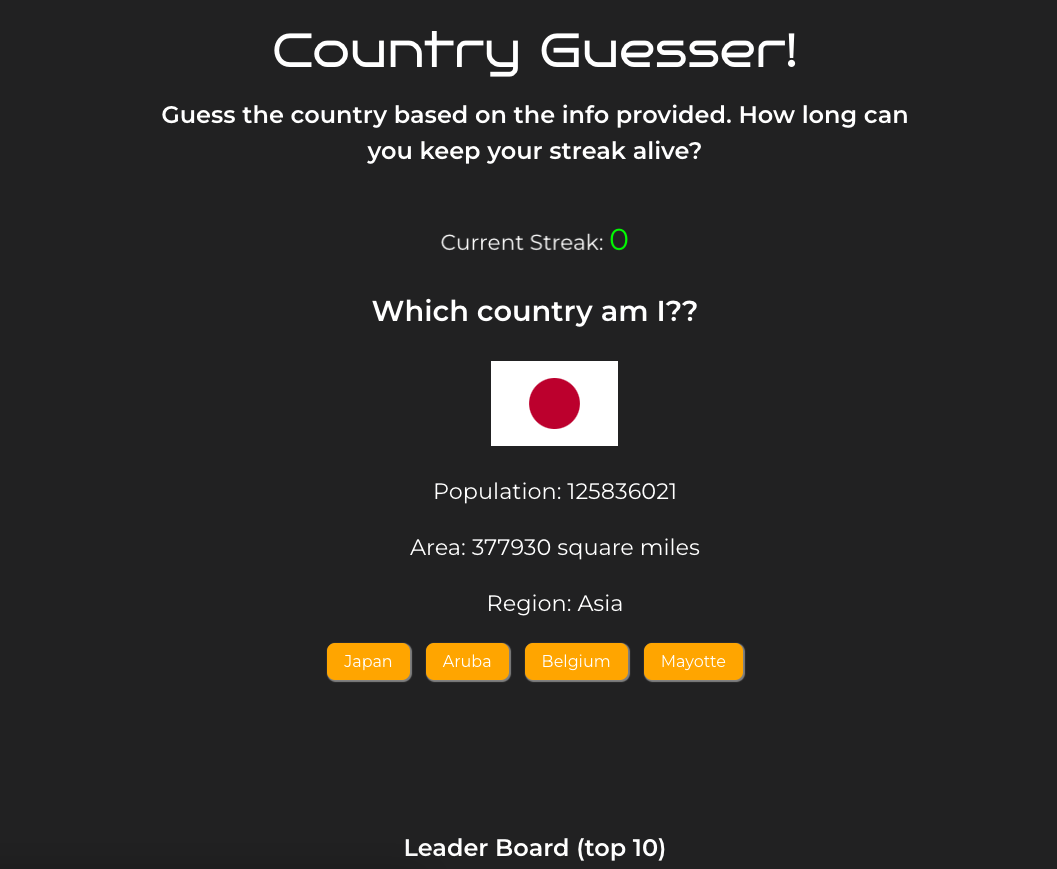
Country Guesser - A Geography Trivia Game
Technologies: React, HTML, CSS, JavaScript, Bootstrap, Node, Express, Mongoose, MongoDB
While teaching web development for a class of 7th graders the idea for this app was born! Country Guesser displays a flag and some information about a country. The user must guess from the four options displayed. The more correct answers, the longer the streak. The best part of development was how much the kids enjoyed helping. When the class insisted that the game include a leader board, I added an API in order to store the data in a MongoDB database.